You can add this block by clicking on «Cover» button:


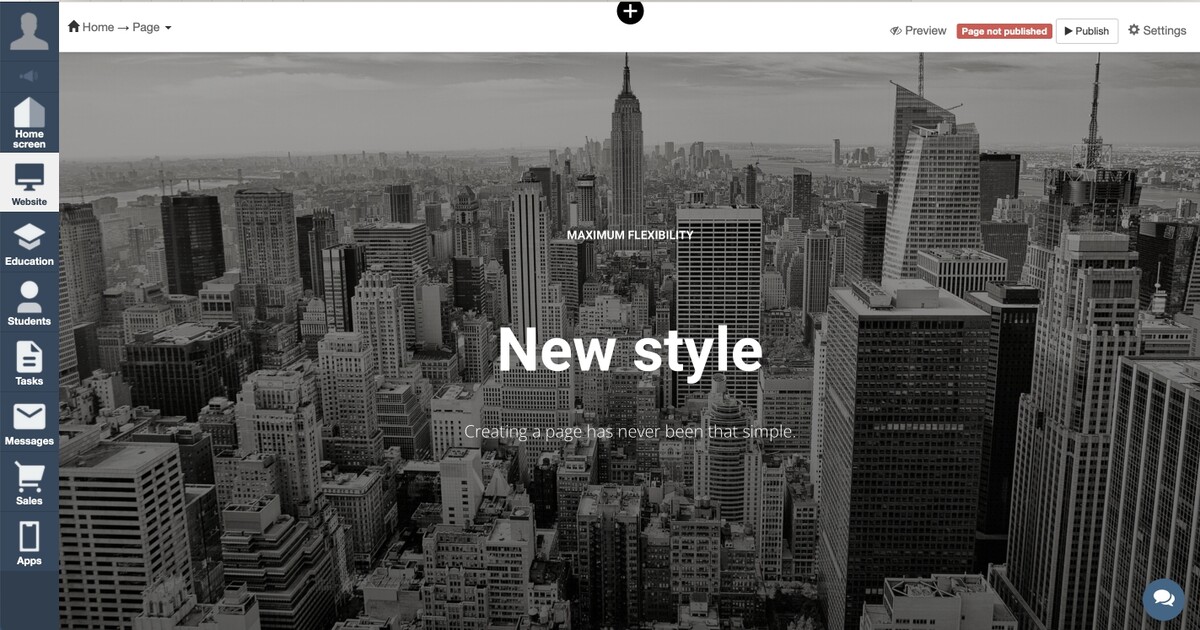
Here you can see a background photo and a title that you can edit:
- with the help of inline-edit: click on the needed place in the text and change something;
- with the help of «Settings» and «Style» buttons in upper left corner of a block.

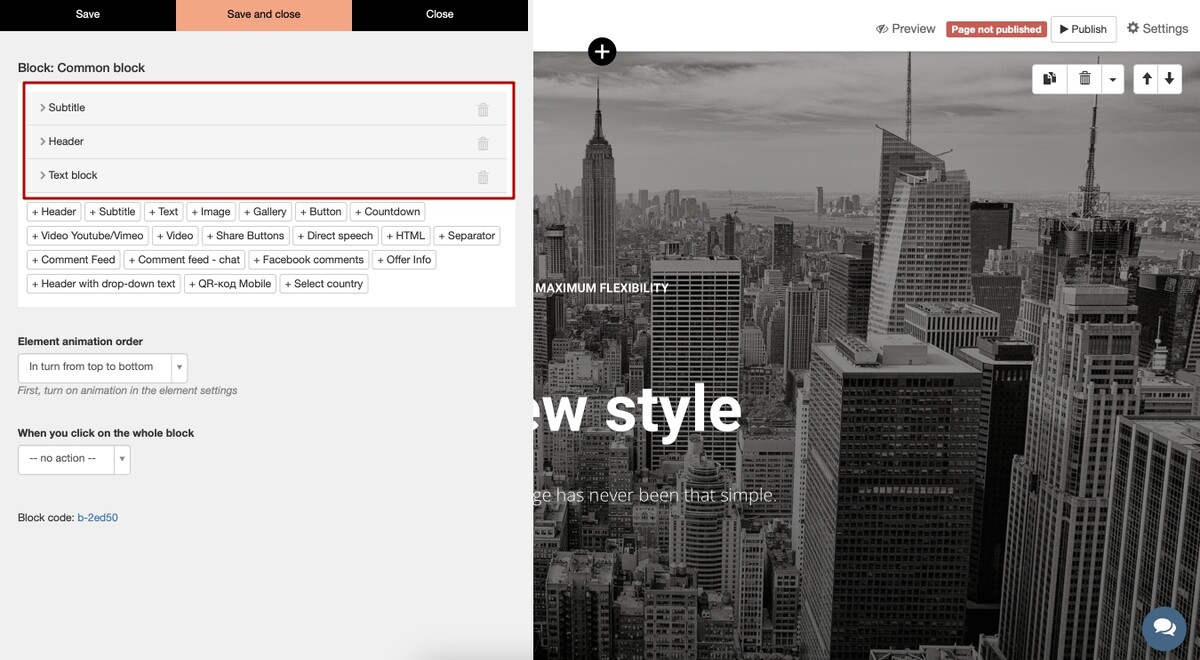
Settings:
Here you can see three text blocks allocated on a cover. You can format it in editor and assign a style. If you want to edit text in HTML format, you can click on «» button.

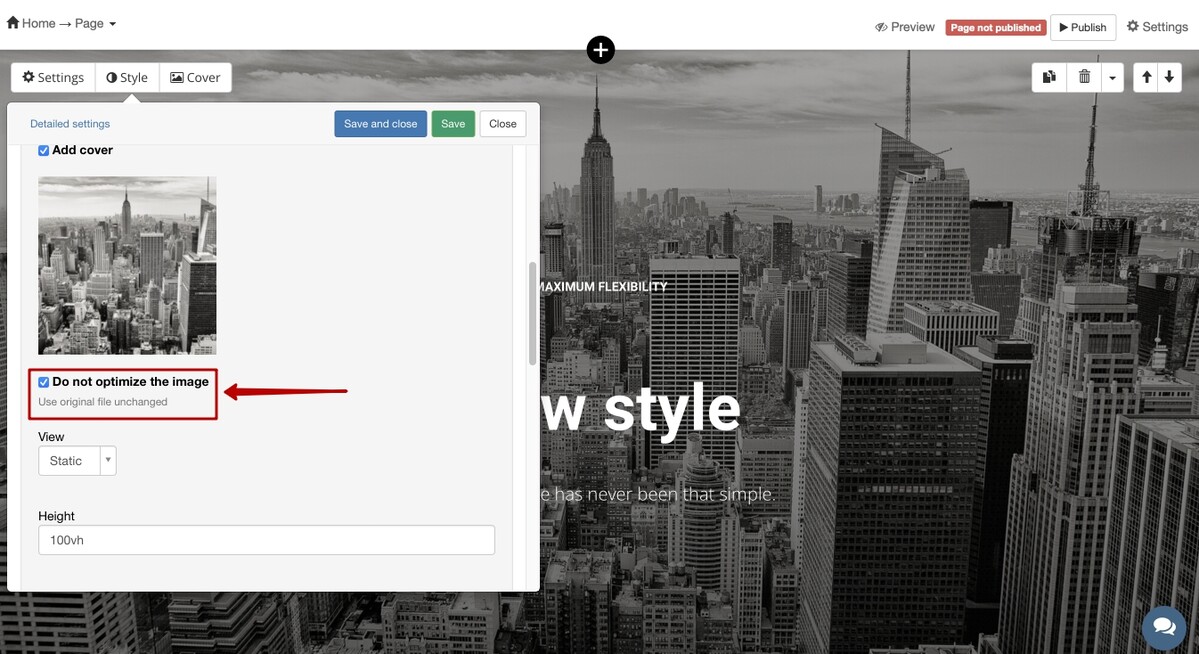
Style:
Here you can change cover photo and adjust different parameters. For instance, 100vh is a screen height. In the example it is 100% of the total screen height. You can set 50 and the cover will occupy half of the screen.
There are several types of a cover: constant or scrollable.
It is possible to set up a video together with a background photo. You need to insert a link to a video from YouTube, Vimeo, RuTube, Kinescope or VK. Notice, that the user won’t be able to play it if he uses mobile devices — he will see just a gray background.
You can adjust a transparency level and indents.
There are several ways of adding a background image:
- uploading from a PC/laptop;
- adding from favorite ones;
- choosing from standard set of covers
The cover image is optimized to increase the page loading speed: it is compressed to 2000 px horizontally.
The «Do not optimize image» flag is available in the cover settings. This option prevents image compression. When using it, the image size remains the same as in the original file.
- for users who optimize the images themselves, bringing their size to the required size;
- users for whom the image quality is more important than the speed of its loading.

We use technology such as cookies on our website to personalize content and ads, provide media features, and analyze our traffic. By using the GetCourse website you agree with our Privacy Policy and Cookies Policy.

please authorize