You can use different system fonts for text formatting in your GetCourse account. Depending on a goal, you can apply them to the whole website and blog, or to separate pages, posts to blog and to blocks on pages.
Attention: these settings cannot be applied to the system pages.
Fonts can be changed by:
- account owner,
- administrator,
- employee with right "can manage CMS".
In this article:
How to set font
for all pages of website or blog
To set fonts for all website pages or posts on blog:
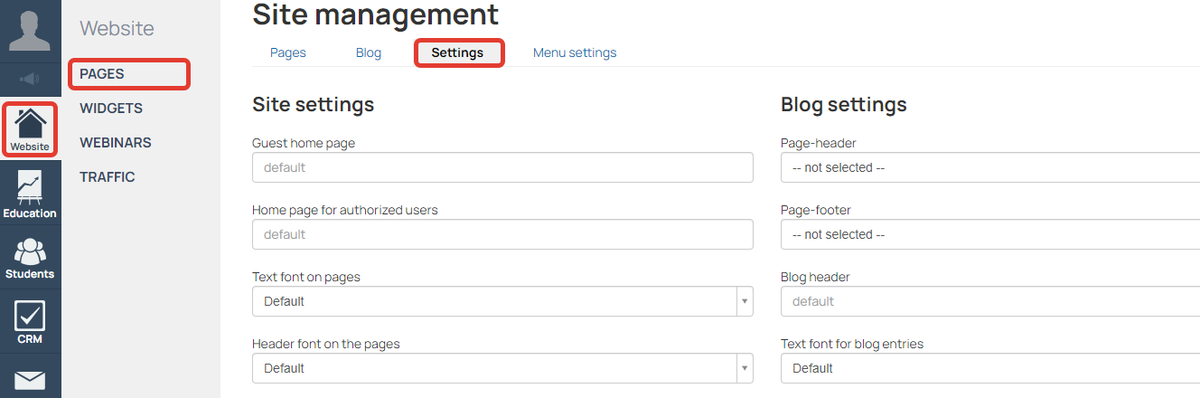
- Go to «Website — Pages» and to the «Settings» tab.

- For text and/or headers choose the font from the list.
- Save changes.

Font selectors for pages on website and blog
As a result, the font of text and/or headings will change on all pages of the site (except for system pages) and blog entries.
How to set font
for a separate webpage or a blog post
You can set text and headers fonts for a separate webpage in the page setiings:
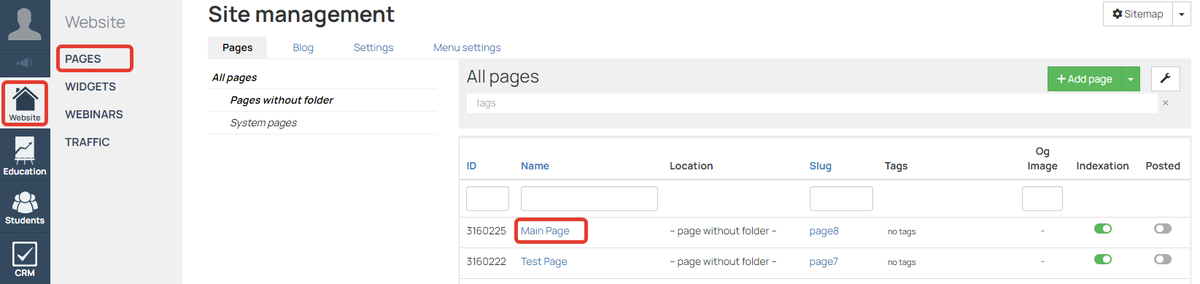
- Go to «Website — Pages» and click on the page name to open the page settings.

Route for page settings
- Select the font from the «Text font» and «Headers font» dropdown lists.
- Save changes.

Text and header fonts applied to a page
As a result, the selected fonts will be applied to the texts and heading on the whole webpage.

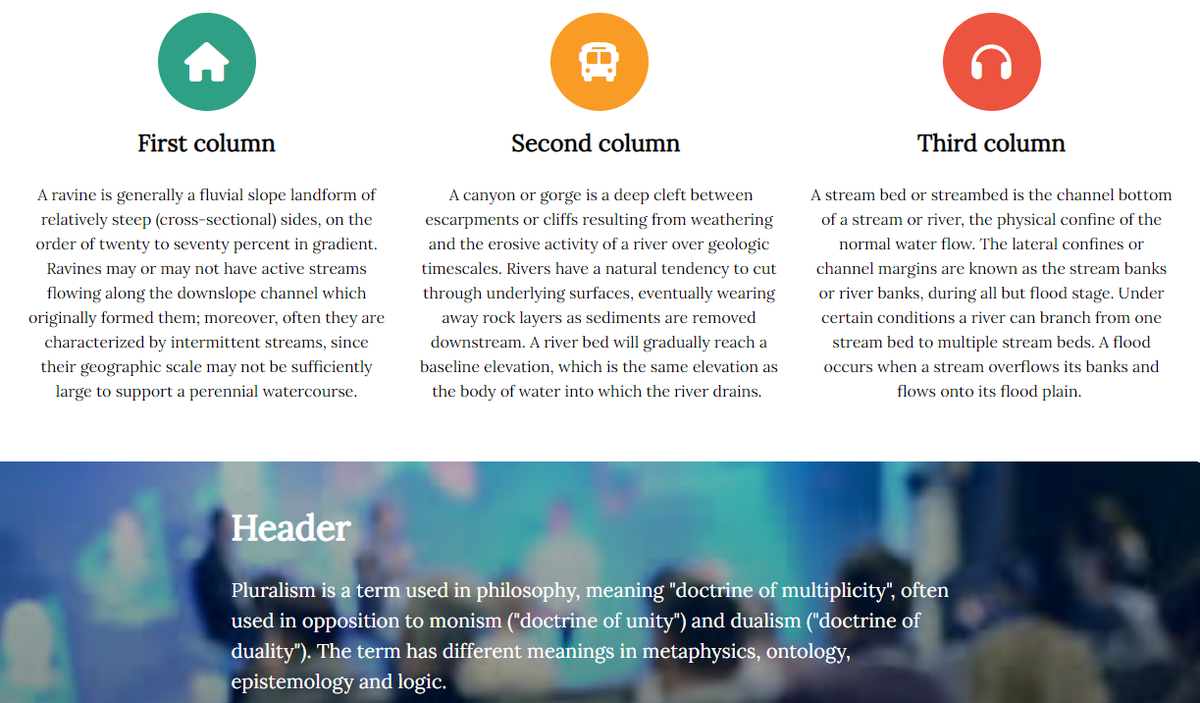
Default font

Font «Lora» applied to texts and headers
To set fonts for a post on blog:
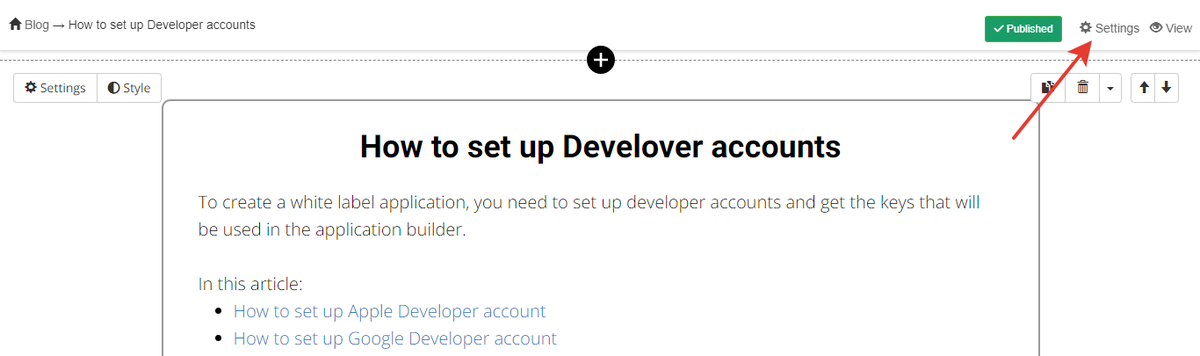
- Open post in editing mode and to the postsettings.

Setting of a post on blog
2. Select the font from the «Text font» and «Headers font» dropdown lists.
3. Save changes.

Text and header fonts applied to a blog post
How to set font
for a separate block
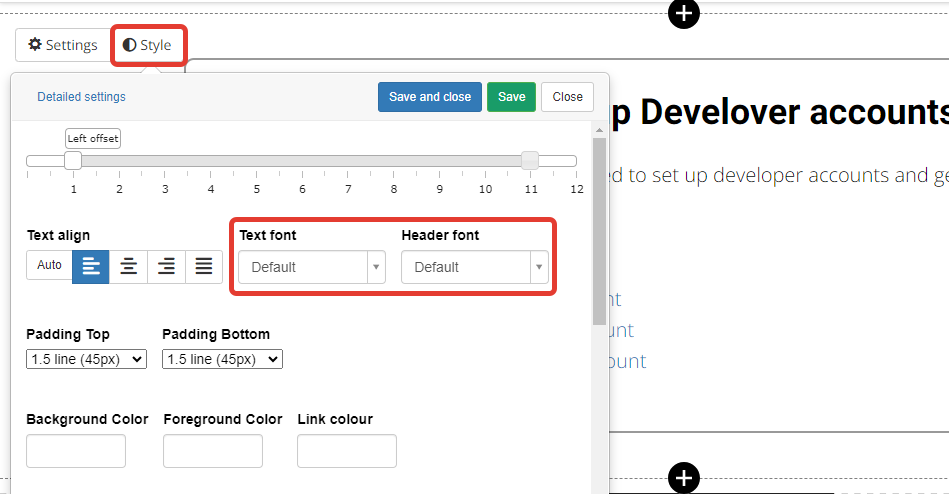
You can set text and headers font for a separate block in its «Style» settings.

Text and header fonts applied to a separate block
As a result, the selected fonts will be applied to this block of the page only.

Upper block — default font, lower block — font «Merriweather»
Attention: If different settings for fonts are specified, priority in descending order is given to:
- a separate block,
- a separate webpage or a post on blog,
- a folder with theme,
- the settings for all pages and posts.
For example, if the font is specified for all pages and for a separate block, then the font selected in the style settings will be applied to this block.
Other methods to change fonts
More ways to change fonts are described in the following articles:
- How to Set Custom Font on a Page — this article describes the process of connecting your own custom fonts, which you, for example, found and downloaded on the web.
- Themes: how to change the design of trainings or account pages — this article shows how to connect fonts from the Google Fonts collection to a page and apply them using a theme.
We use technology such as cookies on our website to personalize content and ads, provide media features, and analyze our traffic. By using the GetCourse website you agree with our Privacy Policy and Cookies Policy.

please authorize