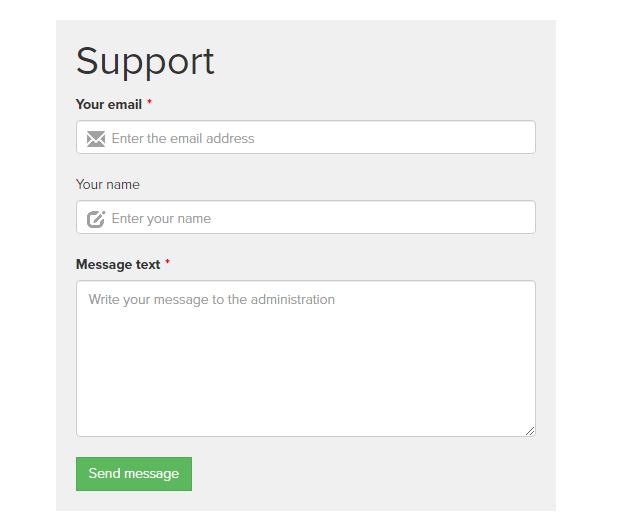
The feedback form is an indispensable thing, because with its help visitors can always contact you.
In this article, we will consider the option of adding a feedback form to the pages of a third-party website.

The feedback form block is currently only available on the old builder and by default is available via a link of the form:
http://account_name.getcourse.io/cms/system/contact
You can place a link to this page on your website.
What to do if there is a need to use the feedback form directly on the website page?
You can use the widget for this.
To create a widget in the old builder, follow the link of the form:
http://account_name.getcourse.io/cms/control/xdget/new
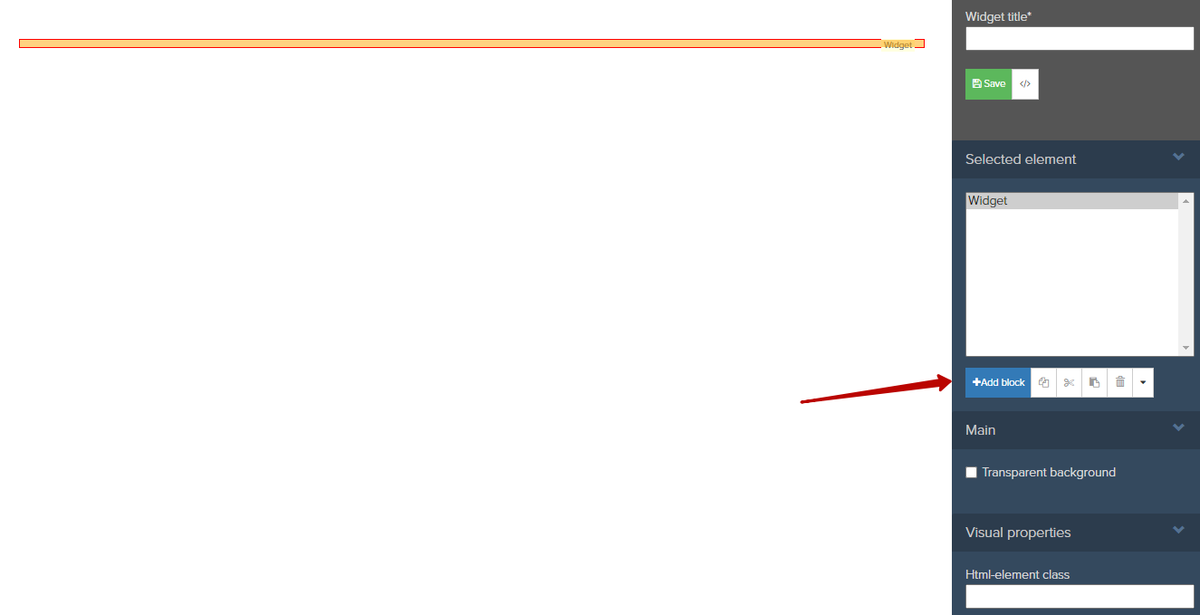
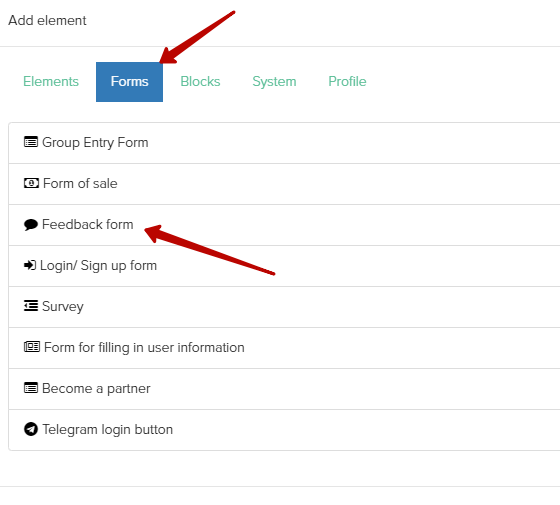
Next, click on «Add block» and select «Feedback form»:


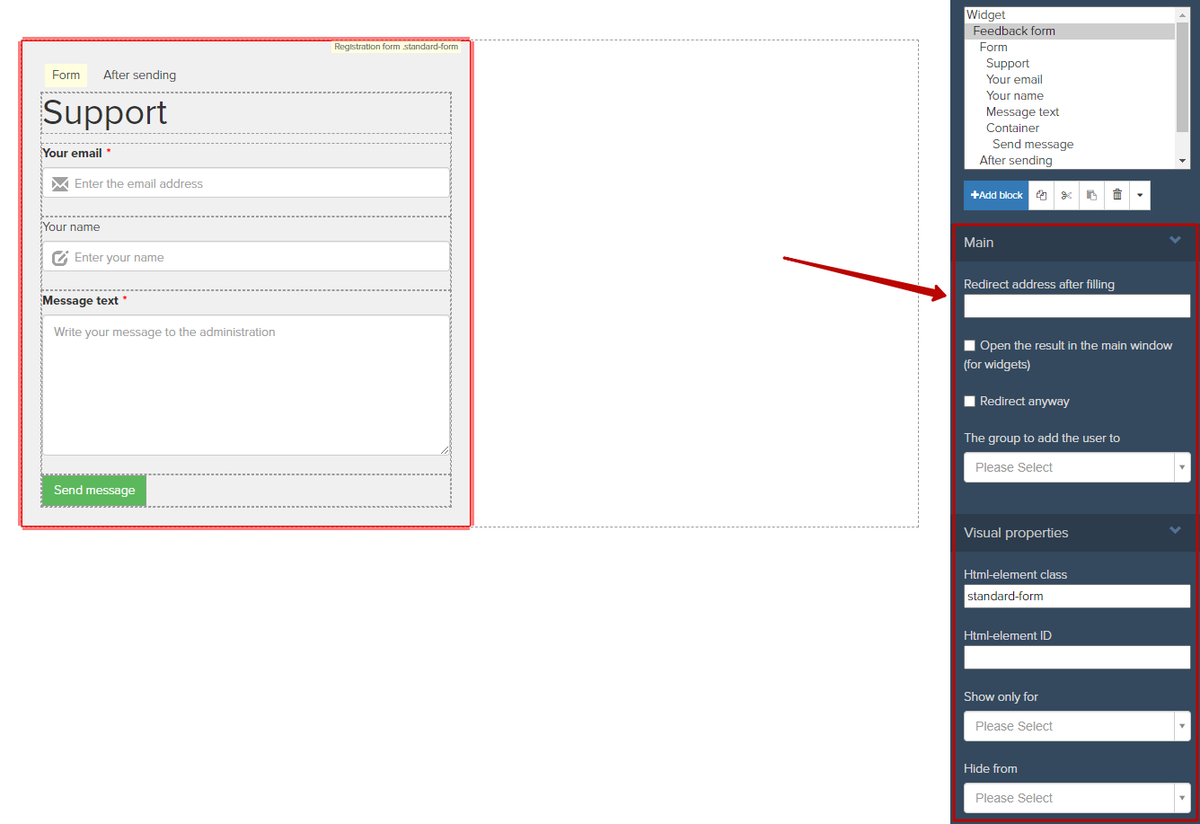
If necessary, make changes to the widget settings and the text that will be displayed after filling out the form.

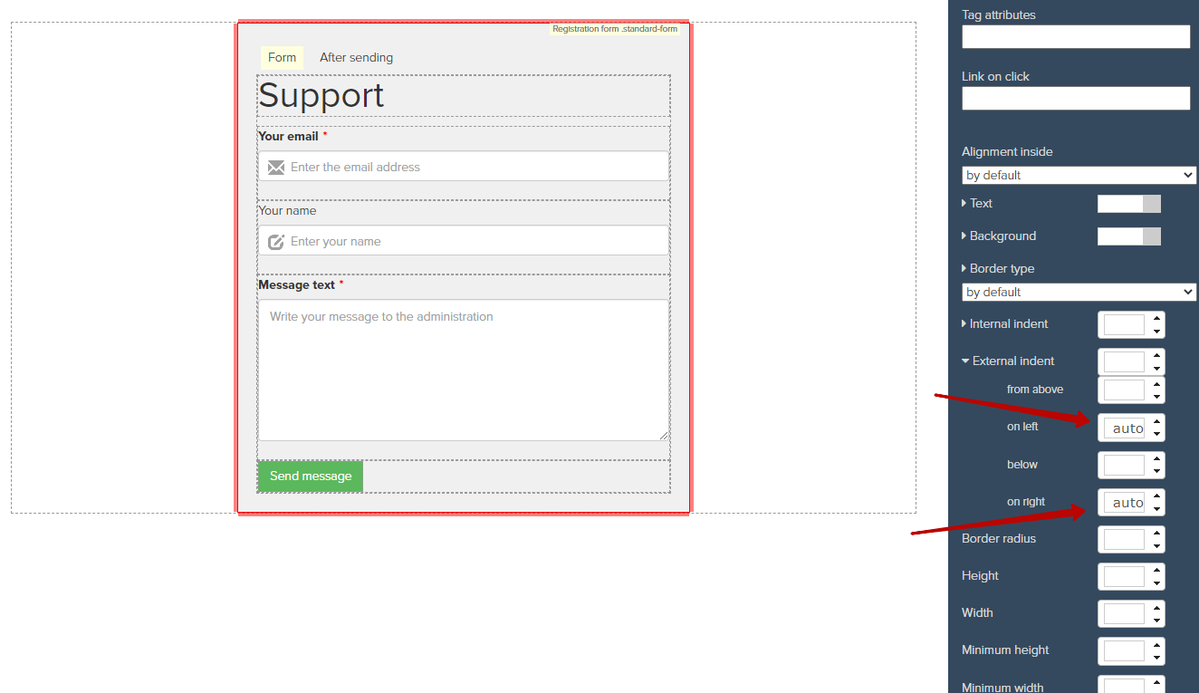
By default, the shape is left-aligned, but you can align it using the size of the outer indents.
For example, to align the shape in the middle, specify «auto» in the left and right indent settings.

After making changes, save the widget settings.

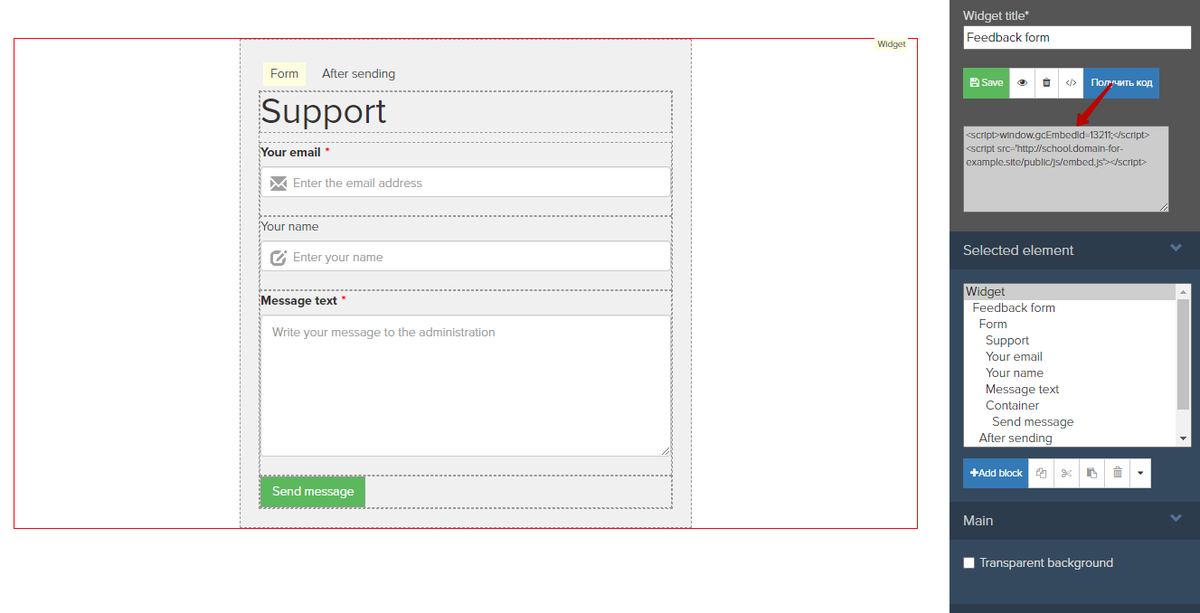
Next, click the «Get code» button, copy the widget code and paste it into the page of your website.

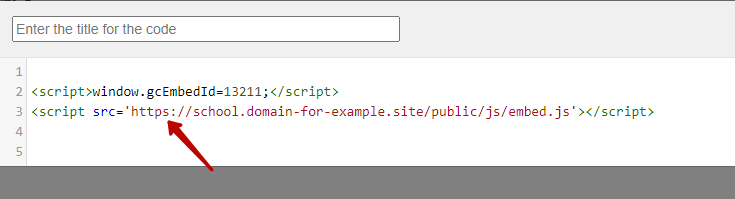
Please note! If the website on which the widget code is inserted works over a secure connection, then the link in the widget code needs to be fixed — you need to add «S» after «http».
You will receive a code of the form:

The created feedback form widget can always be found in the list of all account widgets:

Please note! All other features are available in widgets created on the new builder. We recommend that you use them, because the new widgets are more modern, flexible and convenient.
We use technology such as cookies on our website to personalize content and ads, provide media features, and analyze our traffic. By using the GetCourse website you agree with our Privacy Policy and Cookies Policy.

please authorize