You can adjust common blocks for all or several pages of your website: header and footer.
In those blocks you can place contact information, link to Offer Agreement, navigation and other sections.
You can choose «Sticky menu» block or any other block for a footer. For instance, you also can use the following blocks: «Two columns with custom content», «Three columns with text».
Create a page where you need to place only this block.
Examples:

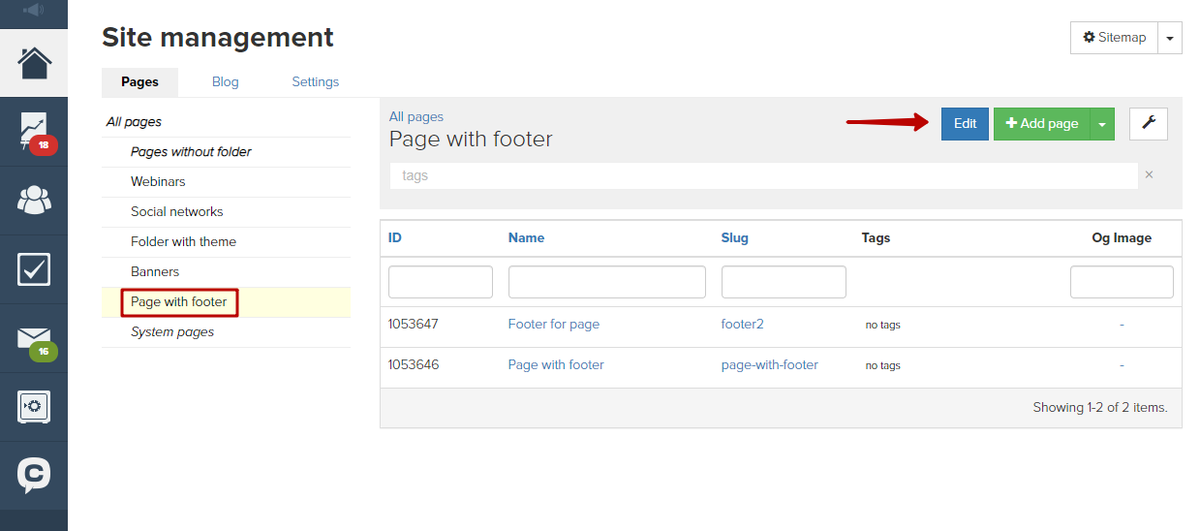
In «Website» menu choose a folder that you want to create a common footer for. Press «Edit» button.

In «Page-footer» field choose a needed page with a header. Don’t forget to click on «Save» button.

How it looks like on pages
FOOTER PAGE

First page with a footer

New page with a footer

We use technology such as cookies on our website to personalize content and ads, provide media features, and analyze our traffic. By using the GetCourse website you agree with our Privacy Policy and Cookies Policy.

please authorize