Contact form is one of the most important blocks of a builder, because users register in your project, subscribe for mailing, create orders with the help of this very block.
In order to create a form on a page go to 'Form' section and choose the needed form: regular form, form and column, button or questionnaire.

In settings of 'Form' block there are two elements:
- Parts of a form are all visible elements of a form (title, fields, button, etc.)
- Form handler - adjustable list of actions, which a user could face after successful form filling in and clicking on a button.

When you select the 'Phone' user field, you can enable the 'Require number entry in international format' option. If this flag is set, then the phone number entered by the user must comply with the following rules:
- a plus sign (+) must be indicated before the number;
- the phone number must be between 10 and 15 digits.
If these rules are not met, the form will fail and the user will see a corresponding message.
Please note: when you enable the option 'Require entrering the number in international format', we recommend adding a hint with the required format of the phone number to the user field so that users can see an example of a correctly entered number.
When filling in a form a user will be authorized on pages of a website by default. If you don’t add extra actions to a form handler - then a user will be just registered in an account.
- how it is depicted for new and already authorized users
- whether or not actions specified in a form handler are achieved
THE EXAMPLE OF FORM FOR A FREE WEBINAR ENROLLMENT
Let’s take a look at the example of setting of form for a free webinar enrollment in a training:
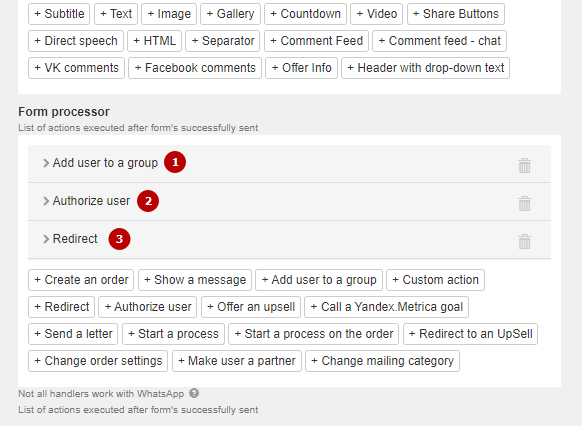
1. Add users to a webinar group for the further work with them (mailings, access to a training, auto-funnels, etc.)
2. Authorize a user to be able to readdress him to a webinar itself inside a training.
3. Readdress a user to a lesson with a webinar.

THE EXAMPLE OF FORM FOR SALE OF DIFFERENT PACKAGES OF ONE PRODUCT
Let’s consider an example of settings of form for choosing of different packages of one product:
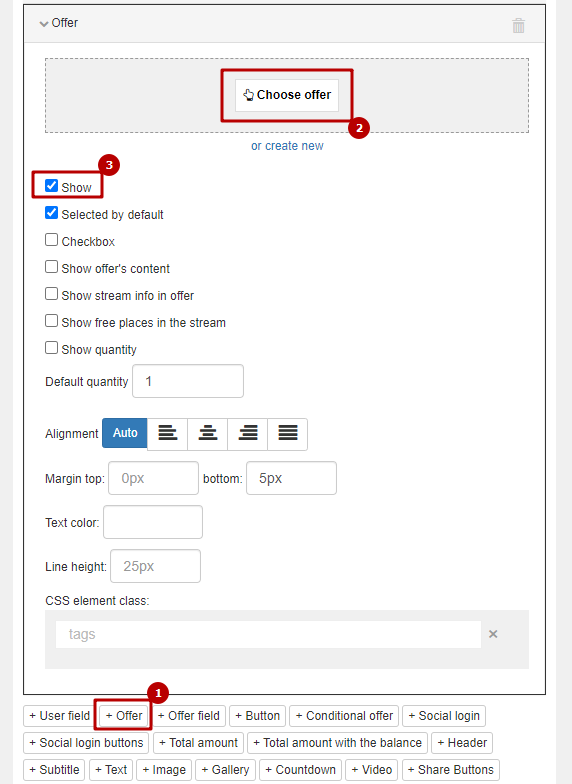
1. In form’s parts choose 'Offer' element.
2. Click on 'Choose an offer' button and select the needed already created offer. Make double click on a place nearby the offer name.
3. Tick a flag in 'Show' item in order to let an offer be depicted on a form, so a user will be able to choose several ones.

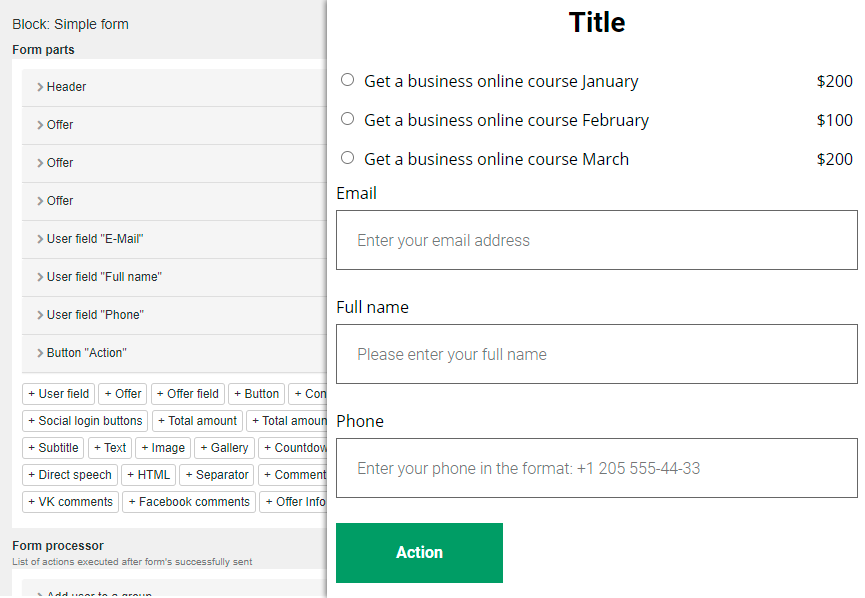
You can add several elements of 'Offer' type in the same manner and specify different packages in each offer.
As a result we have this form:

You also can 'I’m not a robot' (captcha) confirmation to such a form.
We use technology such as cookies on our website to personalize content and ads, provide media features, and analyze our traffic. By using the GetCourse website you agree with our Privacy Policy and Cookies Policy.

please authorize