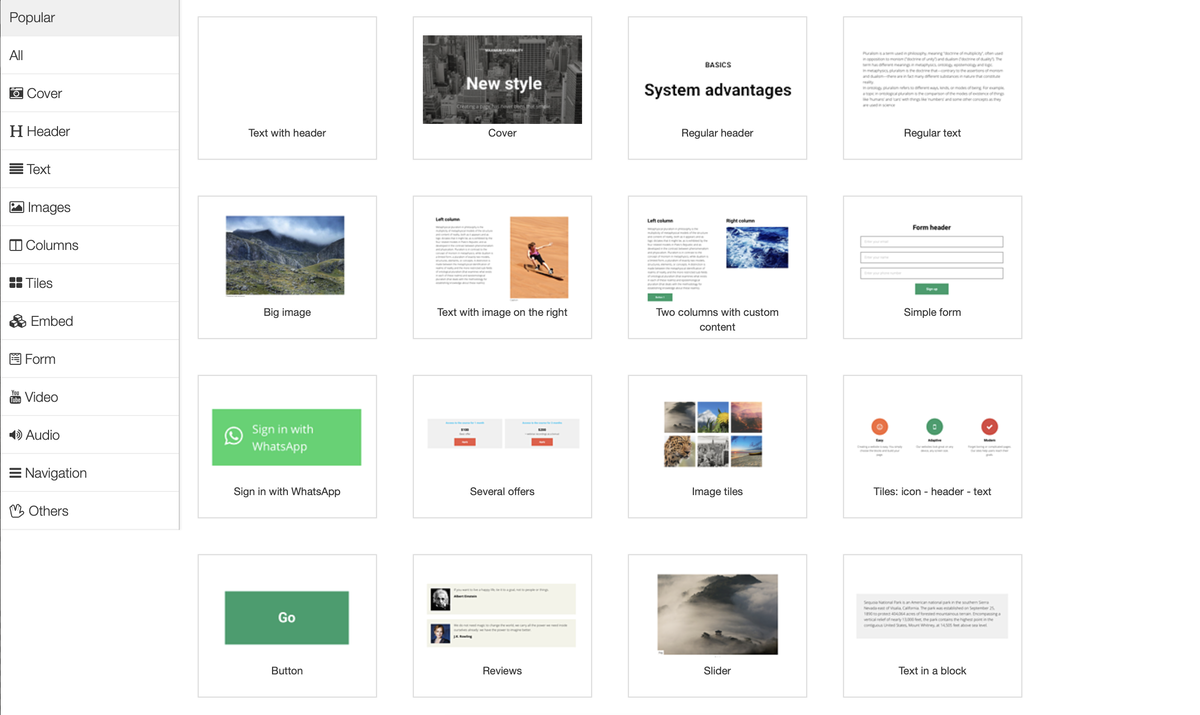
There are different blocks you can use to design pages for your website:
- Cover
- Title
- Text
- Images
- Columns
- Tiles
- Insertions (HTML, JS, CSS, other page)
- Form
- Video
- Navigation
- Others
- Schedule entry
- Comment feed
- “Share in social networks” buttons
- Review slider
- Timer
- Action with a user
- Basket
- Facebook comment feed
They are combined into groups:

The styling of a constructor is adaptive: it is reflected correctly on different devices and dynamically adjusted to different sizes of a browser’s window. Hence, a website is one-size-fits-all: you can look through it comfortable using a smartphone, a tablet, a laptop, a TV, etc.
We use technology such as cookies on our website to personalize content and ads, provide media features, and analyze our traffic. By using the GetCourse website you agree with our Privacy Policy and Cookies Policy.

please authorize